Die Entstehung der #oe-Seiten
Wie vielleicht schon bekannt, ist das hier die vierte Variante der Internetpräsenz des Channels #oesterreich. Diese Seite soll nun einen kurzen Überblick über die letzten 5 Jahre von oesterchat.com geben.
V1.0: Der erste Versuch
Wir schreiben das Jahr 2000. Mai 2000, um genau zu sein. Ich hatte noch nicht wirklich viel Ahnung von HTML (nur eine für Anfänger typische, hässliche, private Seite hatte ich kurz zuvor mit Futschy zusammengstückelt). Es war die wilde Zeit des #oesterreich. Die Enstehungszeit. Der Wilde Westen des deutschsprachigen IrCQ-Nets. So "wild" war auch die erste Seite zusammengeschustert.

Ich benutzte Frames, einfaches Design - und die Hilfe von Frontpage. Dieses Programm ist zwar für Anfänger ganz nützlich, aber es produziert scheußlichen, invaliden Quellcode.
Es gab bereits alles Wichtige, das es bis heute noch gibt: Eine einfache Seite mit einer Chatterliste, Hilfe-Seiten, ein OesterScript, Infos über Bots/Access/Regeln, eine Treffen-Seite und die Wochenstatistiken.
Das Logo
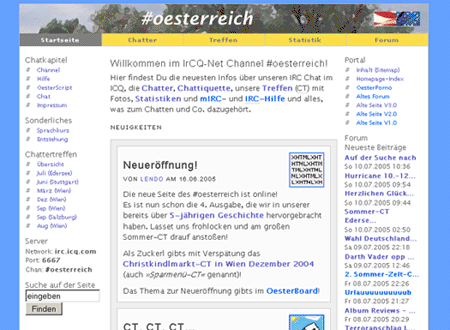
Dank Futschy hatten wir von Anbeginn ein Logo für unsere Website. Es zeigt ein Luftbild seines und meines Heimatortes in den rot-weiß-roten Farben.

Dieses Bild war auch Vorbild für das kleine Favicon von oesterchat.com, das bis heute überlebt hat. Das Logo für die Startseite selbst wurde bis einschließlich V3.0 verwendet.
V2.0: Das neue Design
Im Frühjahr 2001 gab es dann ein Redesign. Von HTML hatte ich zwar immer noch keine Ahnung, aber mit Frontpage konnte ich bereits besser umgehen - und ich hab mich im WWW nach guten Vorbildern umgesehn. So sah der 2. Versuch dann auch wesentlich besser aus.

Leider funktionierte die Seite nicht bei allen Leuten wegen des eingesetzten JavaScripts für das Menü. Aber fiese Frames hatte ich nun verbannt.
Jede Seite wurde händisch völlig autark erstellt, ohne SSI ohne ähnliche Techniken, um einen Code für viele Seiten zentral zu erstellen. Die Seite war viiiiel fuzzelarbeit.
Die größte Neuerung beim Inhalt war der Österreichisch-Sprachkurs von Carmen, der bis heute überlebt hat, sowie die Gästebuch-Statistiken. Das Gästebuch wurde Ende Sommer 2002 zugunsten des Forums eingestellt.
V3.0: Die neue Dimension
|venenum| nahm dann im Sommer 2002 das dritte Design in Eigenregie in Angriff. Webstandards waren ihm zwar genauso fremd wie mir, aber er beherrschte eine dynamische Websprache, womit unserer Seite viele neue Möglichkeiten eröffnet wurden.

Zu bemerken ist, dass er die Kunst beherrscht, rein mit einem Texteditor HTML-Seiten zu schreiben. Meinereiner würde dabei die Hälfte der Syntax vergessen.
Der Chatter-Index und die Treffen-Seiten wurden völlig überarbeitet. Neuerungen waren das News-System, die Postkarten-Aktion (die leider im Sand verlief), der M&M-Schönheitswettbewerb, der Stammbaum von ganesh und die Liste der neuesten Forumsbeiträge (programmiert von Moonbase).
PS: Die tiefen Farben hab ich verbrochen. |venenum| hatte vorher ein helleres Aussehen geplant. Als Cheffe hab ich ihn überstimmt. *g*
V4.0: Die valide Zukunft
Nach dem Winterurlaub 2005 stürzte ich mich ohne Vorwarnung in die Arbeit für eine neue Seite. Die alte war schließlich schon fast 3 Jahre alt. Im Prinzip ist die Seitenstruktur die selbe wie bei |venenum|s V3.0.

Eigentlich wollte ich nur das Design ändern. Daraus wurde nach 3 Monaten schließlich eine Seite mit neuem Design, vollständig neu geschriebenem Quellcode und zentralisierter Verwaltung; und alles auf Basis von W3C-validem XHTML mit CSS unter Beachtung - so weit wie möglich - der WAI-Richtlinien.
Inhaltlich hat sich fast nichts geändert. Hauptsächlich wurden die Texte und Daten aktualisiert.
Standard-konform
Der Drang, etwas Neues zu lernen, hat mir eine Menge Lesestoff geliefert. Seitdem bin ich ein vehementer Verfechter von Webstandard-konformen WWW-Seiten. Und man lernt MSIE so richtig zu hassen für seine fehlerhafte Umsetzung von Webstandards.
Ich unterstütze jeden Webmaster, der seine Seiten validiert.
Dank der Trennung von Struktur und Präsentation ist es nun möglich, ein völlig neues Design zu kreieren; einzig und allein mit dem Neuverfassen einer CSS-Datei. (CSS Zen Garden ist dafür ein schönes Beispiel.) – V5.0 lässt jetzt schon grüßen. ;-)
Wer auch anfangen will: From Table Hacks to CSS Layout: A Web Designer’s Journey war mein allererster gelesener Artikel zum Thema neues Webdesign (Layout-Umwandlung)...
Zugeständnisse
Ein paar Zugeständnisse an invalide Browser und schnelle Formatierung habe ich jedoch gemacht. Dazu gehört die Verwendung von style-Attributen innerhalb von HTML-Elementen bei Tabellen (meine Schwachpunkte an Faulheit), die Verwendung von <acronym> für <abbr> (welches der MSIE nicht kennt), sowie der (weit verbreitete) semantische Mißbrauch des Elements cite für q, das bisher nur mäßig von Browsern unterstützt wird. Somit erfülle ich nicht 100%-ig die volle Trennung von Struktur und Präsentation sowie korrekter Semantik im HTML-Code. Aber man braucht ja auch noch Ziele für zukünftige Projekte. Warten wir mal, was IE7 für neue Probleme aufwerfen wird.
In der ZuTun-Liste habe ich eine Art Roadmap für solcherlei Unzulänglichkeiten angelegt.
Dank
Mein Dank gilt
- gunfire für seine ununterbrochene Unterstützung und sein offenes Ohr
- |venenum| für seine nützlichen Tipps und Grafiken
- Taggy, tingletanglebob und Moonbase für unentbehrliche, punktuelle Programmierhilfe
- Futschy und fischi für Designhilfen und die Headergrafik
- schwarzbrot für seine kleinen Hilfsdienste ;-)
- und allen WWW-Autoren, die mich hilfreich auf den Pfad der validen Tugend gebracht haben (die Bookmarks-Seite zeigt einen Ausschnitt davon).
Übrigens: Frontpage verwende ich schon lange nicht mehr. Meinen Code schreibe ich selber, aber der Übersicht wegen am liebsten mit Homesite. ;-)
Viel Spaß mit unserer Internetpräsenz, dem OesterBoard und - natürlich - dem Chat #oesterreich!
PS: Wer eine Seite in breiterer Form lesen möchte, kann den Website-Stil ändern auf Veränderliche Breite. Das geht z.B. mit Firefox und Opera, nicht aber mit dem MSIE.
